Администрация не несет какую либо ответственность
за публикуемые материалы. Создать бесплатный сайт с uCoz.
© 2012-2013 .

Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Скрипты для ucoz » Станица пользователя uCoz |
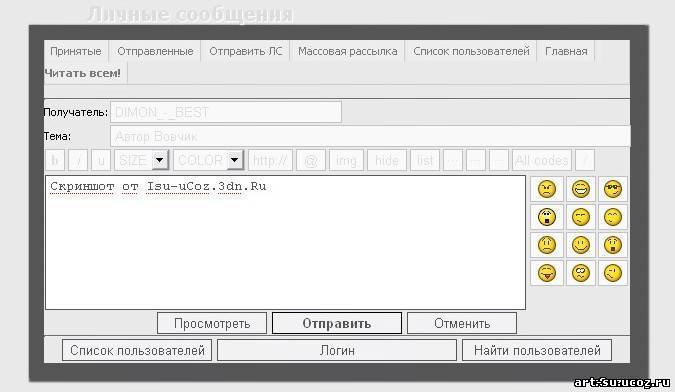
Личные сообщения
Личные сообщения, материал из категории Станица пользователя uCoz.
Установка: ПУ \ Управление дизайном \ Пользователи \ Личные сообщения (ЛС) удаляете всё от-туда и вставляете:
Поделись ссылкой с другом:

Code
<html>
<head>
<title>$TITLE$</title>
</head>
<body>
<div class="webo4la_lichnii_coobchenii" style="margin-left:150px;">Личные сообщения</div>
<center><table cellpadding="0" cellspacing="0" border="0" width="77%" align="center" class="webo4ka_ramka"> <tr> <td width="55%" align="left" valign="top">
<div class="webo4ka_menu_border"> <div class="webo4ka_menu">
<a href="/index/14"><span>Принятые</span></a>
<a href="/index/14-0-1"><span>Отправленные</span></a>
<a href="/index/14-0-0-1"><span>Отправить ЛС</span></a>
<a href="/index/14-0-5"><span>Массовая рассылка</span></a>
<a href="/index/15-1"><span>Список пользователей</span></a>
<a href="http://isu-ucoz.3dn.ru/"><span>Главная</span></a>
<a onclick="_uWnd.alert('Администрация сайта не отвечает на вопросы заданные по ЛС,для этого есть Форум!!!','',{w:300,h:50,tm:10000}); return false;"><span><b>Читать всем!</b></span></a>
</div></div><br>$BODY$</td></tr></table></center>
</body>
<script>$('#loading').fadeOut('slow');$('.pmCatLinkActive').next().parent().hide();</script>
</html>
<style>
* {margin:0;padding:0;}
body{background:#FFF;font-family:tahoma;font-size:11px;}
td{font-family:tahoma;font-size:11px;}
#content{border:1px solid #e6e6e6;border-top:none;margin-left:250px;margin-right:250px;}
a:link {text-decoration:none; color:#838383; font-size:11px; }
a:visited {text-decoration:none; color:#838383; font-size:11px; }
a:hover {text-decoration:underline; color:#838383; font-size:11px; }
a:active {text-decoration:none; color:#838383; font-size:11px; }
#PMtoUser {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#PMtoUser:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pmSubject {width:100% !important; padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pmSubject:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#message {height:135px;width:100%; padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#message:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.codeButtons {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.codeButtons:hover {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
input {padding:2px 4px; border: 1px solid #555; background: #f2f2f2; margin: 1px; color: #555; text-shadow: 0.1em 0.1em 0.05em #FFF;}
input:hover {border: 1px solid #555; background: #fff; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.sml1{padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#allSmiles{padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.securityCode {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.securityCode:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.unread{color:#ff0000; text-shadow: 0px px 1px #fff;}
hr{color:#ddd;}
body {background:#e9e9e9; margin-top:55px !important;margin:0;padding:0;}
.webo4ka_ramka {border:15px solid #555;-moz-box-shadow:2px 2px 2px 2px #555;-webkit-box-shadow:2px 2px 2px 2px #555;box-shadow:2px 2px 2px 2px #555;}
.webo4la_lichnii_coobchenii {color:#ddd;font-size:15pt;font-weight:bold;font-family:tahoma;text-align:left; text-shadow:1px 1px 1px #fff;}
.webo4la_lichnii_coobchenii:hover {color:#555;font-size:15pt;font-weight:bold;font-family:tahoma;text-align:left;}
.webo4ka_menu_border {border-bottom:1px solid #ccc;border-right:1px solid #ccc; border-left:1px solid #ccc;}
.webo4ka_menu a {color:#7b7b7b; text-decoration:none;}
.webo4ka_menu a:hover {color:#5d5d5d;}
.webo4ka_menu a span {line-height:22px;background:#ededed;padding:4px 6px;border-right:1px solid #ccc;}
.webo4ka_menu a span:hover {background:#f4f4f4;}
</style>
<head>
<title>$TITLE$</title>
</head>
<body>
<div class="webo4la_lichnii_coobchenii" style="margin-left:150px;">Личные сообщения</div>
<center><table cellpadding="0" cellspacing="0" border="0" width="77%" align="center" class="webo4ka_ramka"> <tr> <td width="55%" align="left" valign="top">
<div class="webo4ka_menu_border"> <div class="webo4ka_menu">
<a href="/index/14"><span>Принятые</span></a>
<a href="/index/14-0-1"><span>Отправленные</span></a>
<a href="/index/14-0-0-1"><span>Отправить ЛС</span></a>
<a href="/index/14-0-5"><span>Массовая рассылка</span></a>
<a href="/index/15-1"><span>Список пользователей</span></a>
<a href="http://isu-ucoz.3dn.ru/"><span>Главная</span></a>
<a onclick="_uWnd.alert('Администрация сайта не отвечает на вопросы заданные по ЛС,для этого есть Форум!!!','',{w:300,h:50,tm:10000}); return false;"><span><b>Читать всем!</b></span></a>
</div></div><br>$BODY$</td></tr></table></center>
</body>
<script>$('#loading').fadeOut('slow');$('.pmCatLinkActive').next().parent().hide();</script>
</html>
<style>
* {margin:0;padding:0;}
body{background:#FFF;font-family:tahoma;font-size:11px;}
td{font-family:tahoma;font-size:11px;}
#content{border:1px solid #e6e6e6;border-top:none;margin-left:250px;margin-right:250px;}
a:link {text-decoration:none; color:#838383; font-size:11px; }
a:visited {text-decoration:none; color:#838383; font-size:11px; }
a:hover {text-decoration:underline; color:#838383; font-size:11px; }
a:active {text-decoration:none; color:#838383; font-size:11px; }
#PMtoUser {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#PMtoUser:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pmSubject {width:100% !important; padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pmSubject:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#message {height:135px;width:100%; padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#message:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.codeButtons {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.codeButtons:hover {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
input {padding:2px 4px; border: 1px solid #555; background: #f2f2f2; margin: 1px; color: #555; text-shadow: 0.1em 0.1em 0.05em #FFF;}
input:hover {border: 1px solid #555; background: #fff; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.sml1{padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#allSmiles{padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.securityCode {padding:2px 4px; border: 1px solid #c3c3c3; background: #f9f9f9; margin: 1px; color: #ddd; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.securityCode:focus {border: 1px solid #555; background: white; color: #555; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
.unread{color:#ff0000; text-shadow: 0px px 1px #fff;}
hr{color:#ddd;}
body {background:#e9e9e9; margin-top:55px !important;margin:0;padding:0;}
.webo4ka_ramka {border:15px solid #555;-moz-box-shadow:2px 2px 2px 2px #555;-webkit-box-shadow:2px 2px 2px 2px #555;box-shadow:2px 2px 2px 2px #555;}
.webo4la_lichnii_coobchenii {color:#ddd;font-size:15pt;font-weight:bold;font-family:tahoma;text-align:left; text-shadow:1px 1px 1px #fff;}
.webo4la_lichnii_coobchenii:hover {color:#555;font-size:15pt;font-weight:bold;font-family:tahoma;text-align:left;}
.webo4ka_menu_border {border-bottom:1px solid #ccc;border-right:1px solid #ccc; border-left:1px solid #ccc;}
.webo4ka_menu a {color:#7b7b7b; text-decoration:none;}
.webo4ka_menu a:hover {color:#5d5d5d;}
.webo4ka_menu a span {line-height:22px;background:#ededed;padding:4px 6px;border-right:1px solid #ccc;}
.webo4ka_menu a span:hover {background:#f4f4f4;}
</style>
Обратиться за помощью по установке этого скрипта на форум

| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |
[ Регистрация | Вход ]