Администрация не несет какую либо ответственность
за публикуемые материалы. Создать бесплатный сайт с uCoz.
© 2012-2013 .

Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Скрипты для ucoz » Скрипты |
Новая форма авторизации для ucoz
Новая форма авторизации для ucoz, материал из категории Скрипты.
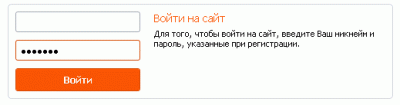
Красивая, и абсолютно новая форма авторизации, для сайтов, управляющих ucoz системой. Напомню, что за форму регистрации отвечает тег, $LOG_FORM$, и данный скрипт, изменит на 100% оригинальную форму, на ту, что мы видим на скриншоте к статье.
Итак, приступим к установки скрипта:
Ставим код скрипта, в то место, где будит установленна, непосредственно, сама форма регистрации:
Далее на тех страницах, где стоит код скрипта, подключаем CSS и JS, а именно между head, ставим следующий код и заливаем архив в корень сайта:
Далее переходим, на страницу пользователя, и после body ставим:
Вот и все, скрипт новой формы авторизации установлен, ничего сложного нету, думаю вопросов по установке скрипта, возникнуть не должно.
Поделись ссылкой с другом:

Итак, приступим к установки скрипта:
Ставим код скрипта, в то место, где будит установленна, непосредственно, сама форма регистрации:
Code
<?if(!$USER_LOGGED_IN$)?>
<div class="auth_border">
<div id="auth_photo" style="position:absolute;margin-left:180px;width:290px;">
<div class="h1">Войти на сайт</div>
<div style="padding-top:5px;">Для того, чтобы войти на сайт, введите Ваш никнейм и пароль, указанные при регистрации.</div>
</div>
<div><input type="text" style="width:162px" placeholder="Никнейм" id="login" onblur="auth_get_photo(this.value);" /></div>
<div style="margin-top:10px;"><input type="password" style="width:162px;" placeholder="Пароль" id="pass" /></div>
<div style="margin-top:10px;width:142px;" class="log_button" onclick="javascript:authoriz();">Войти</div>
<span style="display:none;"><div id="auth_status"></div></span>
</div>
<?else?>
<div class="auth_border">
<div class="h1">Найдена ошибка</div>
<div style="padding-top:5px;">Вы уже авторизованы, для авторизации Вам необходимо <a href="/index/10">выйти</a>!</div>
</div>
<?endif?>
<div class="auth_border">
<div id="auth_photo" style="position:absolute;margin-left:180px;width:290px;">
<div class="h1">Войти на сайт</div>
<div style="padding-top:5px;">Для того, чтобы войти на сайт, введите Ваш никнейм и пароль, указанные при регистрации.</div>
</div>
<div><input type="text" style="width:162px" placeholder="Никнейм" id="login" onblur="auth_get_photo(this.value);" /></div>
<div style="margin-top:10px;"><input type="password" style="width:162px;" placeholder="Пароль" id="pass" /></div>
<div style="margin-top:10px;width:142px;" class="log_button" onclick="javascript:authoriz();">Войти</div>
<span style="display:none;"><div id="auth_status"></div></span>
</div>
<?else?>
<div class="auth_border">
<div class="h1">Найдена ошибка</div>
<div style="padding-top:5px;">Вы уже авторизованы, для авторизации Вам необходимо <a href="/index/10">выйти</a>!</div>
</div>
<?endif?>
Далее на тех страницах, где стоит код скрипта, подключаем CSS и JS, а именно между head, ставим следующий код и заливаем архив в корень сайта:
Code
<link type="text/css" rel="StyleSheet" href="/auth.css" />
<script type="text/javascript" src="/auth.js"></script>
<script type="text/javascript" src="/auth.js"></script>
Далее переходим, на страницу пользователя, и после body ставим:
Code
<div style="display:none">
<div id="auth_ok">ok</div>
<div id="avatar">
<div style="position:absolute;margin-left: 73px;">
<div class="h1"><?if($_NAME$)?>$_NAME$<?else?>$USERNAME$<?endif?></div>
<?if($_SIGNATURE$)?><div style="margin-top:3px;color:#555555;height:65px;overflow:hidden;width:200px;">$_SIGNATURE$</div><?endif?>
</div>
<div class="auth_photo"><img src="<?substr($_AVATAR$, 28, len($_AVATAR$) - 32)?>" /></div>
<div style="margin-top:5px;color:#555555; width:63px; text-align:center;"><a href="javascript:;" onclick="clear_auth()">Это не я!</a></div>
</div>
</div>
<div id="auth_ok">ok</div>
<div id="avatar">
<div style="position:absolute;margin-left: 73px;">
<div class="h1"><?if($_NAME$)?>$_NAME$<?else?>$USERNAME$<?endif?></div>
<?if($_SIGNATURE$)?><div style="margin-top:3px;color:#555555;height:65px;overflow:hidden;width:200px;">$_SIGNATURE$</div><?endif?>
</div>
<div class="auth_photo"><img src="<?substr($_AVATAR$, 28, len($_AVATAR$) - 32)?>" /></div>
<div style="margin-top:5px;color:#555555; width:63px; text-align:center;"><a href="javascript:;" onclick="clear_auth()">Это не я!</a></div>
</div>
</div>
Вот и все, скрипт новой формы авторизации установлен, ничего сложного нету, думаю вопросов по установке скрипта, возникнуть не должно.
Обратиться за помощью по установке этого скрипта на форум

| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |
[ Регистрация | Вход ]