Администрация не несет какую либо ответственность
за публикуемые материалы. Создать бесплатный сайт с uCoz.
© 2012-2013 .

Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Скрипты для ucoz » Ajax скрипты |
Заказ услуг в Ajax-окне
Заказ услуг в Ajax-окне, материал из категории Ajax скрипты.
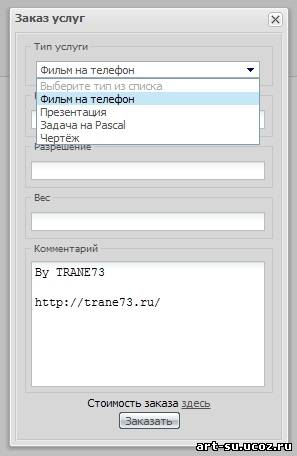
Вообщем, на скриншоте, думаю, понятно всё. Теперь об установке.
Туда, где хотите поставить ссылочку, которая будет вызывать окно заказа, ставим данный код:
Все настройки вынесены сюда, каждая строка прокомментирована. Настроить скрипт под ваш сайт не составит труда.
Поделись ссылкой с другом:

Туда, где хотите поставить ссылочку, которая будет вызывать окно заказа, ставим данный код:
Code
<a href="javascript://" onclick="zakaz73.yes()">Заказать</a>
<div id="mytext" style="display:none;">Стоимость заказа <a href="http://trane73.ru/" target="_blank">здесь</a></div>
<script type="text/javascript">
$admin = "trane73"; // ник того, кому будут приходить заказы
$subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна)
$errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки
$type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг
$line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа
$line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа
$line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа
$line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа
$word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова
$win = ['успешно','код б']; // НЕ ТРОГАТЬ!
</script>
<style type="text/css">
#zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */
#but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/
#zzz fieldset {padding:5px} /* отступы в рамках */
#zzz input[type="text"] {width:96% !important} /* настрока длины полей */
#zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/n-zakaz.js"></script>
<div id="mytext" style="display:none;">Стоимость заказа <a href="http://trane73.ru/" target="_blank">здесь</a></div>
<script type="text/javascript">
$admin = "trane73"; // ник того, кому будут приходить заказы
$subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна)
$errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки
$type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг
$line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа
$line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа
$line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа
$line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа
$word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова
$win = ['успешно','код б']; // НЕ ТРОГАТЬ!
</script>
<style type="text/css">
#zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */
#but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/
#zzz fieldset {padding:5px} /* отступы в рамках */
#zzz input[type="text"] {width:96% !important} /* настрока длины полей */
#zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/n-zakaz.js"></script>
Все настройки вынесены сюда, каждая строка прокомментирована. Настроить скрипт под ваш сайт не составит труда.
Обратиться за помощью по установке этого скрипта на форум

| Всего комментариев: 1 | |
|
Комментарий #1
Дата: 00:17 13.02.2013 | Автор: hamer  | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |
[ Регистрация | Вход ]